この記事はこの人のために書きました。
「Googleアドセンスに申請したいので、必要とされているサイトマップの作り方が知りたい。」
はじめに
サイトマップは、ブログやWebサイトの全体構造を把握するのに役立ち、ユーザーがサイト内を簡単に探し回れるようにもなる便利なツールです。
しかし、サイトマップは、ただ作成すれば良いというものではありません。
検索エンジンからの評価を高めたり、ユーザーの利便性を向上させるためには、適切な方法で作成することが大切です。
そこで、今回は、サイトマップの種類や作成方法、活用方法について詳しく解説します。
この記事を読めば、サイトマップを効果的に活用して、ブログやWebサイトの価値を高められるようになります。
サイトマップの種類は、大きく分けて「XMLサイトマップ」と「HTMLサイトマップ」の2つがあります。
XMLサイトマップは、検索エンジンにインデックスされるための情報を記載したサイトマップです。
HTMLサイトマップは、ユーザーがサイト内を簡単に探し回るのに便利なサイトマップです。
サイトマップを作成する際には、以下の点に注意しましょう。
- サイトマップは、ブログやWebサイトのすべてのページへのリンクを含めるようにします。
- サイトマップのURLは、ブログやWebサイトのトップページと同じドメインでなければなりません。
- サイトマップは、定期的に更新するようにします。
サイトマップは、ブログやWebサイトの運営にさまざまなメリットがあります。
ぜひ、サイトマップを作成して、ブログやWebサイトの価値を高めましょう。
1.サイトマップとは?
サイトマップとは、ブログやWebサイトの全ページへのリンクをまとめたページです。
検索エンジンがサイトの全体構造を把握するのに役立ち、ユーザーがサイト内を簡単に探し回るのにも便利です。
サイトマップは、ブログやWebサイトの「目次」のような役割を果たします。
検索エンジンがサイトの全体構造を把握するためには、XMLサイトマップが重要です。
XMLサイトマップがないと、検索エンジンはサイトのすべてのページをスキャンしなければならず、時間がかかってしまいます。
また、HTMLサイトマップはユーザーにも便利です。
HTMLサイトマップがあれば、ユーザーはサイト内を簡単に探し回ることができます。
特に、ブログの場合は、記事を投稿していくと過去の記事が埋もれてしまいます。
HTMLサイトマップを作成することで、過去の記事もユーザーに見つけてもらいやすくなります。
2.サイトマップの種類
サイトマップには、XMLサイトマップとHTMLサイトマップの2種類があります。
(1)XMLサイトマップ[検索エンジン向け]
XMLサイトマップは、検索エンジンにインデックスされるための情報を記載したサイトマップです。
XMLサイトマップには、ページのURL、更新日、最終更新日、優先度などの情報が記載されています。
XMLサイトマップを作成することで、検索エンジンがサイトの全体構造を把握しやすくなります。
また、XMLサイトマップを検索エンジンに登録することで、検索エンジンにサイトの更新情報を知らせることができます。
(2)HTMLサイトマップ[読者向け]
HTMLサイトマップは、読者がサイト内を探し回るのに便利なサイトマップです。
HTMLサイトマップには、ページのタイトルや概要などの情報が記載されています。
HTMLサイトマップを作成することで、読者がサイト内を簡単に探し回れるようになります。
また、HTMLサイトマップをメニューバーやフッターなどに設置することで、サイトのコンテンツをアピールすることができます。
3.サイトマップの作成方法
XMLサイトマップは、検索エンジンにインデックスされるための情報を記載したサイトマップです。
XMLサイトマップには、ページのURL、更新日、最終更新日、優先度などの情報が記載されています。
XMLサイトマップは、Google Search Consoleに登録することで、検索エンジンがサイトの全体構造を把握しやすくなります。
また、XMLサイトマップを検索エンジンに登録することで、検索エンジンにサイトの更新情報を知らせることができます。
(1)事前準備
XMLサイトマップを作成するには、以下の事前準備が必要です。
Step1:レンタルサーバー申し込み
Step2:テーマの導入
Step3:WordPress初期設定
(2)XMLサイトマップのプラグイン「XML Sitemaps & Google News」を導入し作成する方法「SWELL」
WordPressには、XMLサイトマップを作成できるプラグインがいくつかあります。
ブログのように、ページを頻繁に追加する場合はプラグインがおすすめ。
プラグインなら、ページを追加したときにサイトマップページに自動で反映してくれます。
サイトマップを作成できるツールやプラグインはたくさんありますが、ここでは、XML Sitemaps & Google NewsとGoogle Search Consoleの2つのツールを例に、具体的な手順を説明します。
XML Sitemaps & Google Newsは、WordPress向けのSEOプラグインです。
サイトのSEO対策を簡単に行うことができ、WordPressテーマ「SWELL」では、このプラグインを推奨しています。
XMLサイトマップが設定されていないと、記事を公開してから検索エンジンの検索結果に反映されるまでに時間がかかります。
素早く、あなたのコンテンツを検索エンジンに認識してもらうためにも導入は必須です。
プラグインによっては、WordPressテーマと不具合があり非推奨とされていますので、各テーマのホームページを確認しましょう。

XML Sitemaps & Google Newsを使ってサイトマップを作成するには、以下の手順に従います。
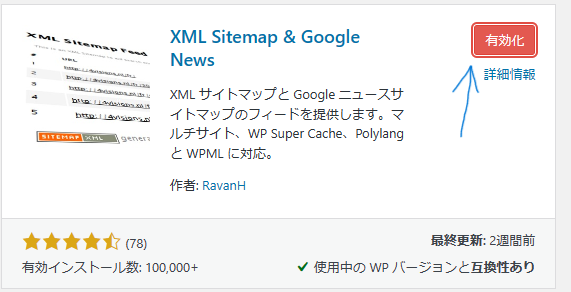
① プラグイン「XML Sitemaps & Google News」をインストールする。
WordPressでXMLサイトマップを作成するために、プラグイン「XML Sitemap & Google News」をインストールします。
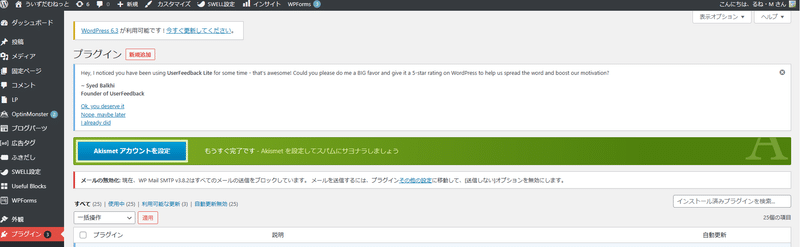
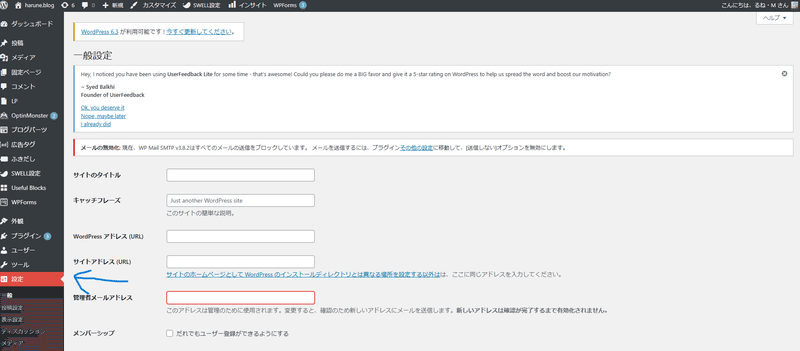
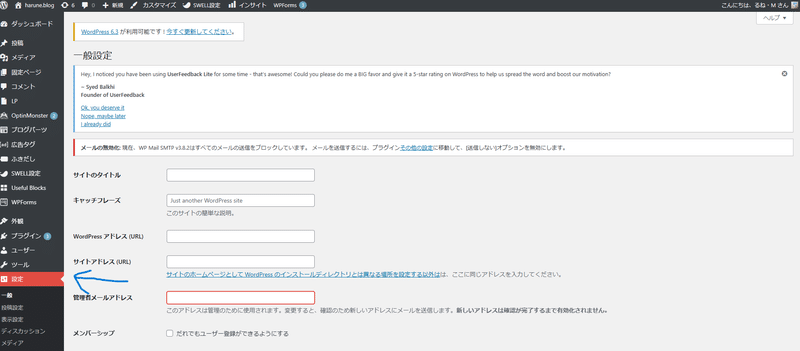
・WordPress「ダッシュボード」にログインしたら、左メニューの[プラグイン]をクリックします。

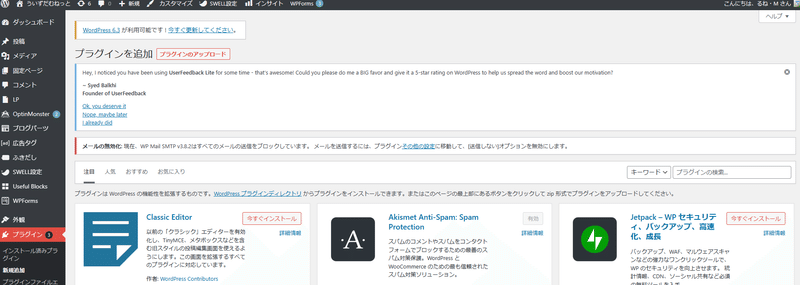
・左メニューの[プラグイン]→「新規追加」をクリックします。

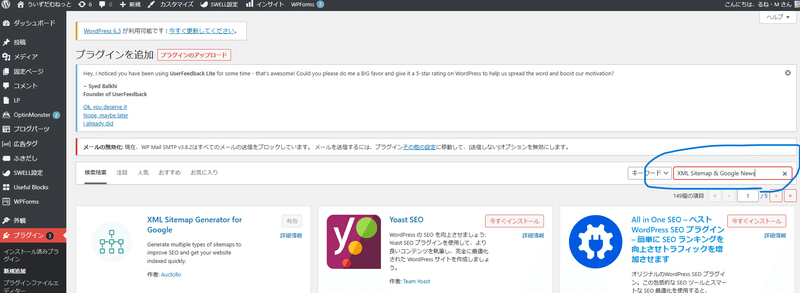
・右上の検索窓[プラグインの検索]に「XML Sitemap & Google News」と入力します。

・「XML Sitemap & Google News」を選択して、[今すぐインストール]をクリックします。

・[有効化]をクリックします。

・XMLサイトマッププラグイン「XML Sitemap & Google News」のインストール・有効化は完了です。
② サイトマップ設定
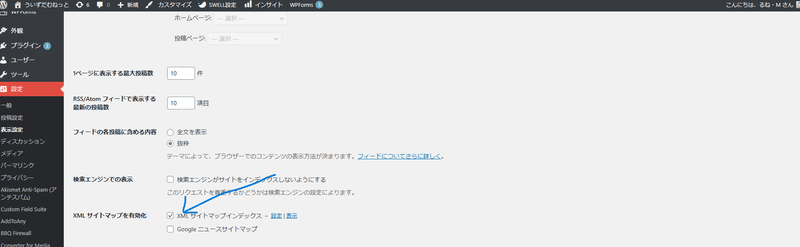
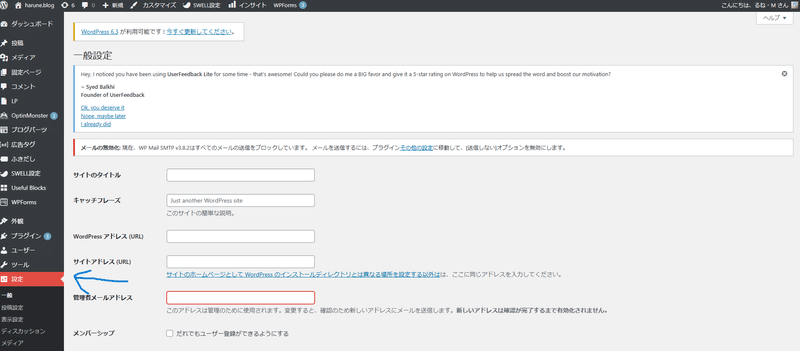
・表示設定(必須):左メニューの[設定]をクリックします。

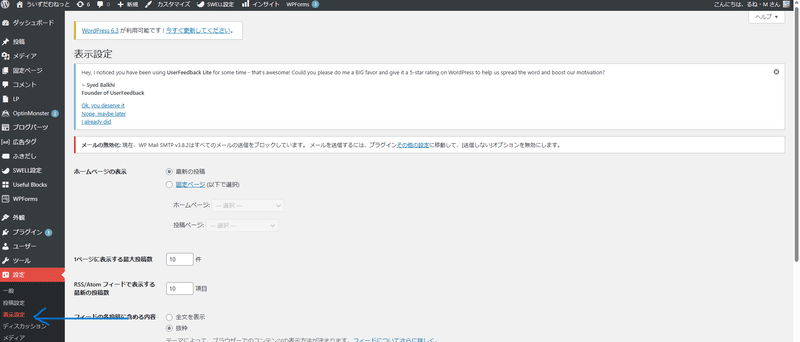
・左メニューの[設定]→[表示設定]をクリックして、表示設定画面を開きます。

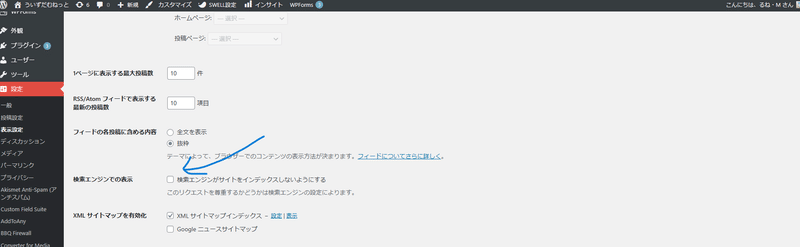
・[検索エンジンがサイトをインデックスしないようにする]のチェックをOFFにしてください。

・[XML サイトマップインデックス]のチェックをONにします。

・[変更を保存]をクリックします。

③ 投稿設定
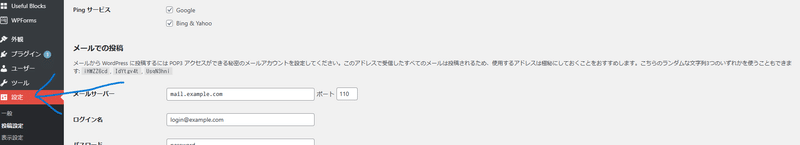
・投稿設定(変更不要・確認のみ):左メニューの[設定]をクリックします。

・左メニューの[設定]→[投稿設定]をクリックして、投稿設定画面を開きます。

・新しい設定項目[Pingサービス]が追加されており、記事投稿時にGoogleやBing、YahooなどにPing通知が行われることを確認します。

④ 投稿タイプ設定
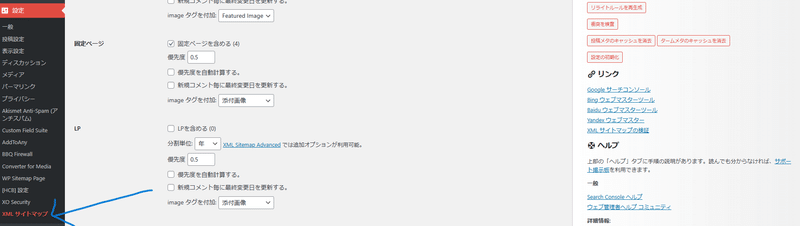
・左メニューの[設定]をクリックします。

・左メニューの[設定]→[XML サイトマップ]をクリックします。

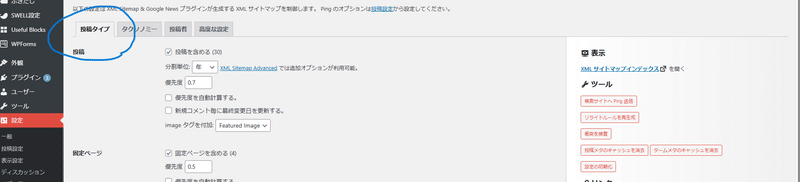
・[投稿タイプ]タブを開きます。

・XMLサイトマップの「投稿タイプ」を設定します。
投稿を含める→ デフォルト(ON)
固定ページを含める→ デフォルト(ON)
分割(投稿のみ)→ 投稿頻度が高い場合は「月」単位に変更
優先度→ クロールして欲しい場合は数字を上げる
優先度を自動計算する→ 重くなるためOFFのまま
新規コメント毎に最新変更日を更新する→ コメントが多いサイトならON
imageタグを付与→ アイキャッチ画像(Featured Image)又は添付画像
・[変更を保存]をクリックします。

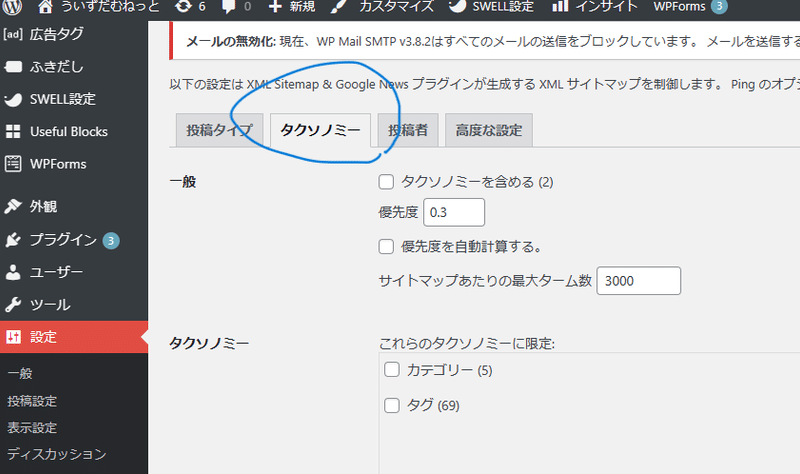
⑤ タクソノミー設定
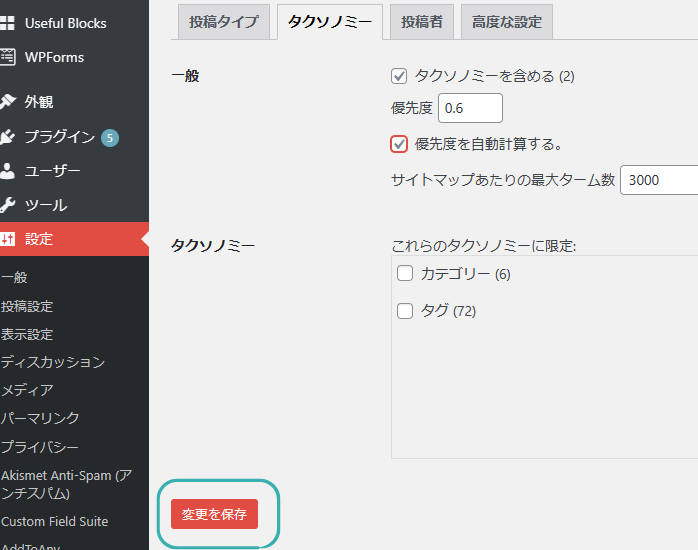
・[タクソノミー]タブを開きます。

・タクソノミーを含める→ ONに変更
・優先度(クロール優先度)→ 数字を上げる(0.5〜)
・優先度を自動計算する → ONに変更
・サイトマップあたりの最大ターム数→ 多すぎると重くなる
・タクソノミー→空欄
・[変更を保存]をクリックします。

⑥ 投稿者設定
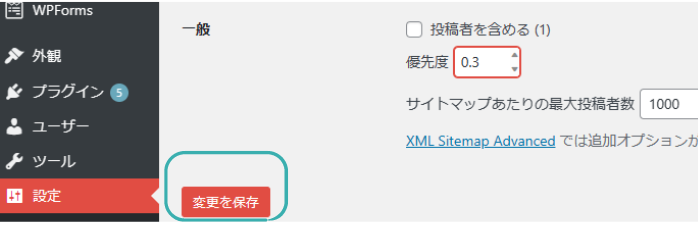
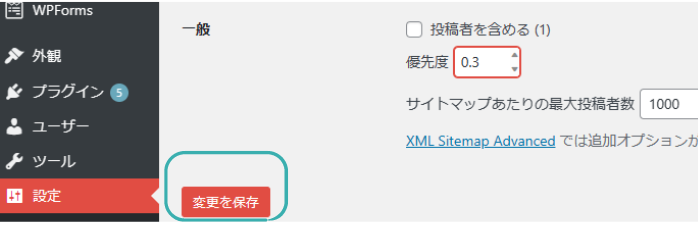
・[投稿者]タブを開きます。

投稿者を含める→OFFに変更
優先度(クロール優先度)→変更しない
サイトマップあたりの最大投稿者数→ 多すぎると重くなる
・[変更を保存]をクリックします。

(3)Google Search Consoleの導入手順
Google Search Consoleは、Googleが提供している無料のツールです。
サイトの状態をチェックしたり、検索エンジンからの評価を高めるためのアドバイスをもらうことができます。
Google Search Consoleを使ってサイトマップを作成するには、以下の手順に従います。
・GoogleアカウントでGoogle Search Consoleにログインします。
・サイトを登録していない場合は、プロパティを追加します。
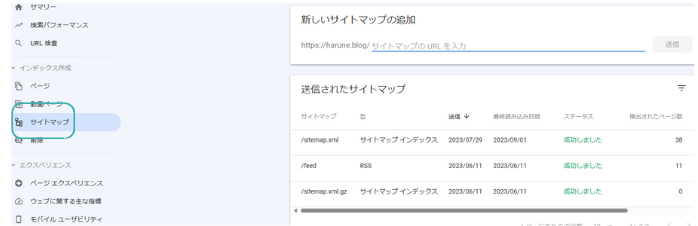
・左側のメニューから「サイトマップ」を選択します。

・サイトマップのURLを入力します。

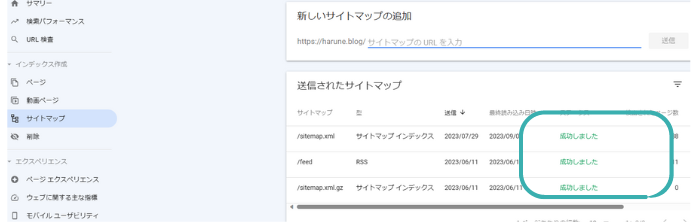
・サイトマップは、以下の3つを登録するようにしてください。
sitemap.xml
sitemap.xml.gz
feed
・「送信」をクリックします。

・動作確認
3つのサイトマップのステータスが「成功しました」と表示。

以上で完了となります。
「https://ドメイン名/sitemap.xml」を入力してみましょう。
「https://ドメイン名/sitemap.xml.gz」を入力してみましょう。
(4)ツールやプラグインを使うメリット
ツールやプラグインを使うことで、サイトマップの作成が簡単にできます。
また、ツールやプラグインによっては、サイトマップの形式や機能をカスタマイズできるものもあります。
(5)ツールやプラグインを使う際の注意点
ツールやプラグインを使う際は、以下の点に注意しましょう。
- ツールやプラグインによって、生成できるサイトマップの形式や機能が異なる場合があります。
- ツールやプラグインによっては、設定が複雑なものもあります。
- ツールやプラグインを使って作成したサイトマップは、必ず確認するようにしましょう。
サイトマップは、検索エンジンからの評価を高めたり、ユーザーがサイト内を簡単に探し回れるようになるなど、ブログの運営にさまざまなメリットがあります。
ぜひ、ツールやプラグインを使って、サイトマップを作成して、ブログの価値を高めましょう。
(6)HTMLサイトマップのプラグイン「WP Sitemap Page」を導入し作成する方法「SWELL」
HTMLサイトマップは、ユーザーがサイト内を簡単に探し回るのに便利なサイトマップです。HTMLサイトマップには、ページのタイトルや概要などの情報が記載されています。
HTMLサイトマップは、サイトのトップページやメニューバーなどに設置することで、サイトのコンテンツをアピールすることができます。
HTMLサイトマップを作成するには、以下の手順に従います。
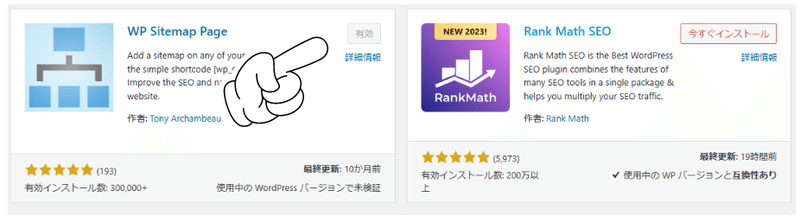
① WordPressのプラグインから、WP Sitemap Pageをインストールします。
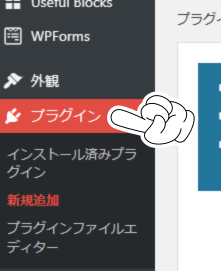
・WordPressのダッシュボードから、プラグインページを開きます。

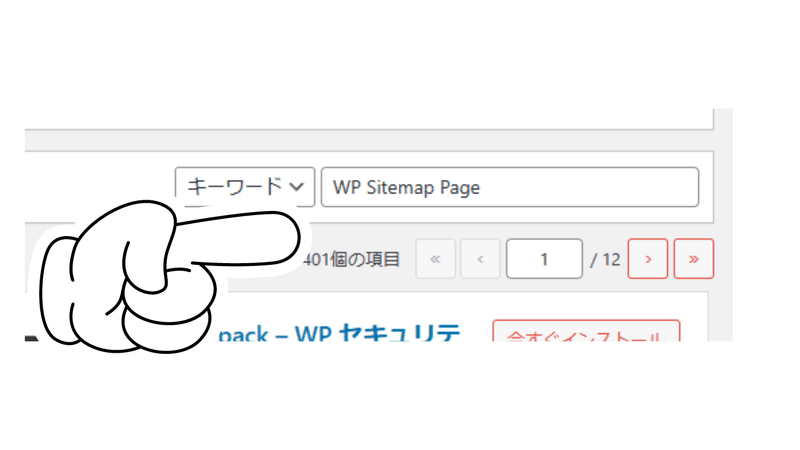
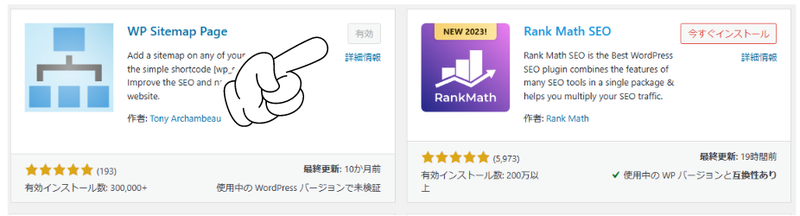
・「新規追加」をクリックし、検索バーに「WP Sitemap Page」と入力します。

・WP Sitemap Pageのプラグインが表示されたら、「今すぐインストール」をクリックします。

② プラグイン有効化
WP Sitemap Pageのプラグインがインストールされたら、有効化します。
・プラグインページを開き、「プラグインを有効にする」をクリックします。

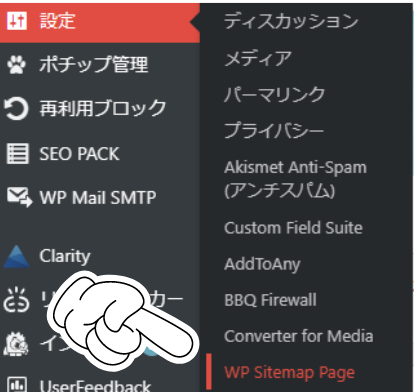
③ サイトマップ設定
・プラグインの設定画面を開きます。

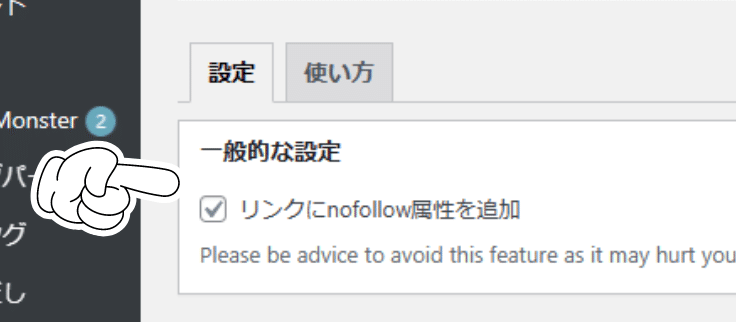
・「設定」タブを開き、【リンクにnofollow属性を追加】にチェックを入れます。

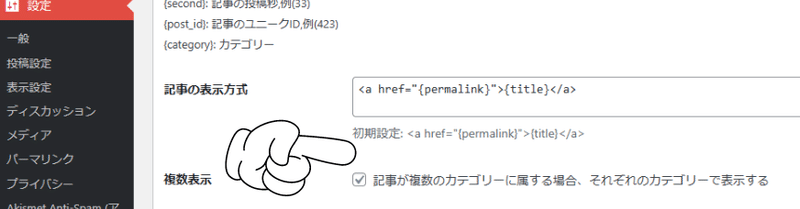
・WP Sitemap Pageの表示方法のカスタマイズ

・記事の表示方式→変更しない
・複数表示→チェックを入れる
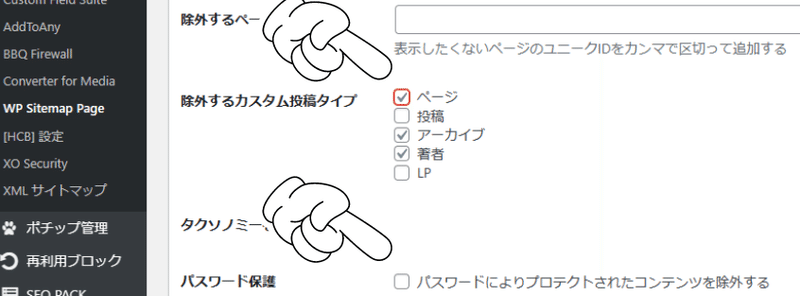
・WP Sitemap Pageのサイトマップからの除外設定

・除外するカスタム投稿タイプ(ページ) →チェックを入れる
・除外するカスタム投稿タイプ(投稿) →チェックを外す
・除外するカスタム投稿タイプ(アーカイブ) →チェックを入れる
・除外するカスタム投稿タイプ(著者)→チェックを入れる
・パスワード保護 →チェックを外す
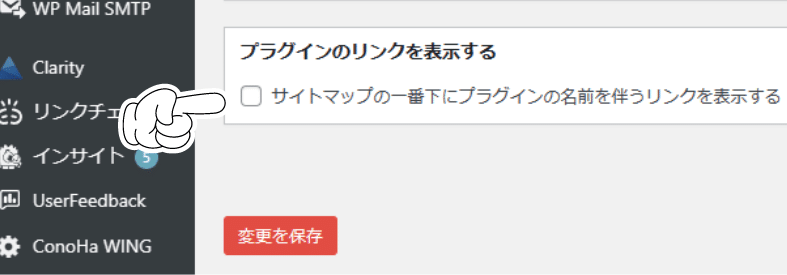
・WP Sitemap Pageのプラグインのリンクを表示→チェックを外す

・[変更を保存]をクリックします。

④ サイトマップページ作成
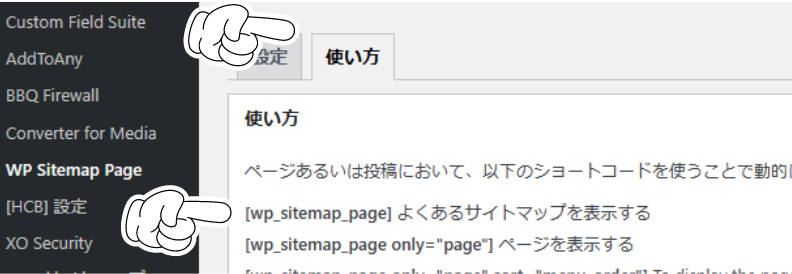
・WP Sitemap Pageの管理画面の「使い方」タブを開きます。
・上記箇所のショートコード
ページ
カテゴリーごとの投稿
- カテゴリー: 【初心者向け】50代からのブログの始め方
- カテゴリー: AIと副業
- 📘『静かな退職 騒がしい退職|社畜人生にやさしくサヨナラ 前編』9月21日発売
- Luma Dream Machine初心者必見の使い方ガイド
- 【AI副業】副業初心者でも30分でできるAI活用術:本当にTikTokを「見るだけ」から収益化するのに必要なのはコレだけ
- 【TikTok副業】初心者がフォロワーゼロから成功する最高の始め方:見る専なんてもったいない!会社員や主婦でも月収アップ!
- Kindleを書き上げる㊙プロンプト集
- 【副業入門】「みんなが稼ぐ副業」ではなく「あなた自身が輝く副業」を見つけよう
- 【副業入門】副業を始めるあなたへ~メリットとデメリット
- 【副業入門】週末からはじめる!あなたにぴったりの副業の見つけ方
- ChatGPTで月1000アクセス増、成功のポイントとは?
- 【究極の手引き】Googleアドセンス審査に落ちた人必見!確実に突破する始め方とは?
- 副業お役立ちQ&A
- 副業お役立ちAIアシスタントのリンク集
- 副業で稼げる人は知っている最高のはじめ方3/3発売!Kindle作家になろうプロジェクトで初出版へ
- 副業お役立ちリンク集
- Googleアドセンスのインプレッション報酬への移行対策★ブログのPVを増やす方法31選★
- GoogleAdSenseのインプレッション報酬型移行対策!収益急増の必勝法
- オーダーメイドAI活用完全ガイド~5ステップで習得する使い方と料金の秘密~
- 【SWELL】Googleアドセンス広告のおすすめの貼り方と貼る位置のコツ
- ChatGPT革命! 売上げ倍増のキャッチコピー術
- 顔出し不要!YouTube動画ジャンル40選【その4】
- AIを活用して製品ネーミングを爆速で行う方法
- 顔出し不要!AIが作るYouTubeチャンネル【チャンネル作成編】
- 顔出し不要!YouTubeでブレイクするための40のジャンル【その3】
- カメラシャイでも大丈夫!顔出しなしYouTubeジャンル40選【その2】
- 顔出しなしで稼ぐ!YouTube動画ジャンル40選【その1】
- 画像生成AI「Artbreeder」完全ガイド!驚きの画像生成術
- 動画生成AI「Captions」で夢を叶える!
- 【Flot.ai】の使い方とその魅力 – 初心者から上級者まで必見のガイド
- Googleアドセンス始め方:よくある質問とその解決策
- 【Google SGE対応の究極ガイド】質問形式SEOとコンテンツ戦略で成功をつかむ
- GoogleSGEとは?未来の検索エンジンを理解するための究極のFAQ
- ChatGPTがエラーメッセージを出して使えないときの対処手順
- chatGPTがエラーばかりで使えない!!原因と対処方法を徹底解説
- カテゴリー: 体験談とレビュー

・WordPressのダッシュボードにログインします。
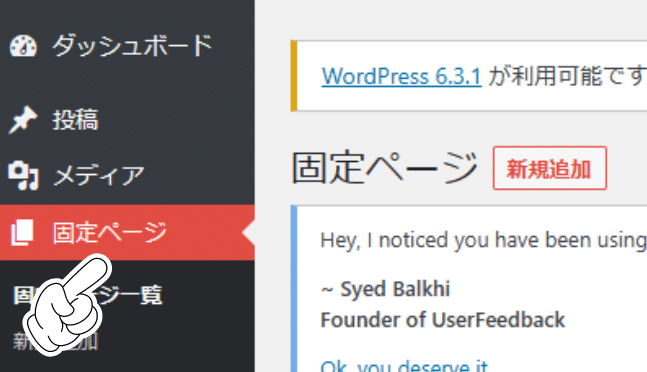
・左側のメニューの「固定ページ」をクリックします。

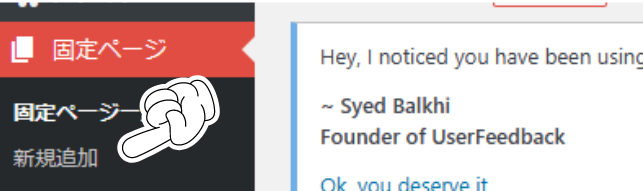
・画面の上部の「新規追加」というボタンをクリックします。

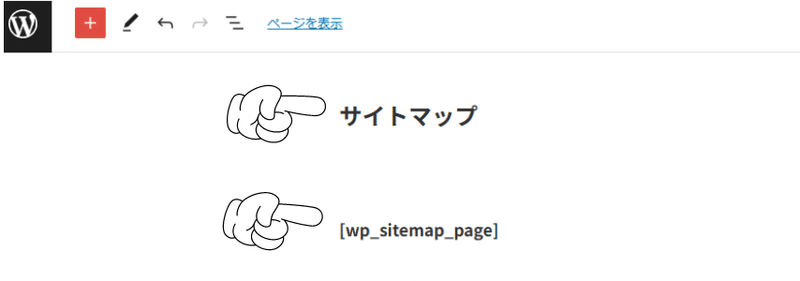
・本文にショートコードを貼り付けます。
・タイトルに「サイトマップ」と入力します。

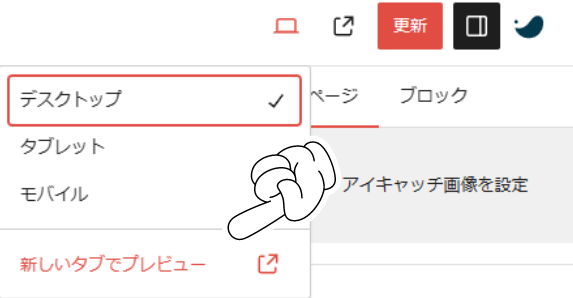
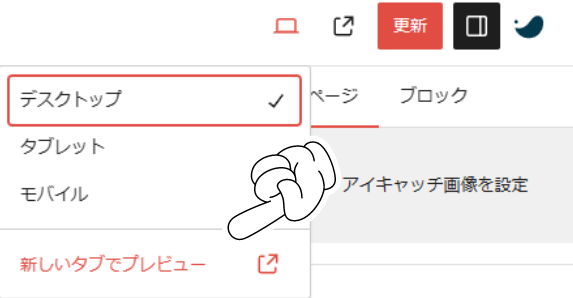
・プレビュー画面でサイトマップの仕上がりを確認します。
・「プレビュー」>「新しいタブでプレビュー」を選択します。

・問題がなければ公開します。
⑤ サイトマップをヘッダーに追加
ヘッダーにサイトマップを追加するには、以下の手順に従います。
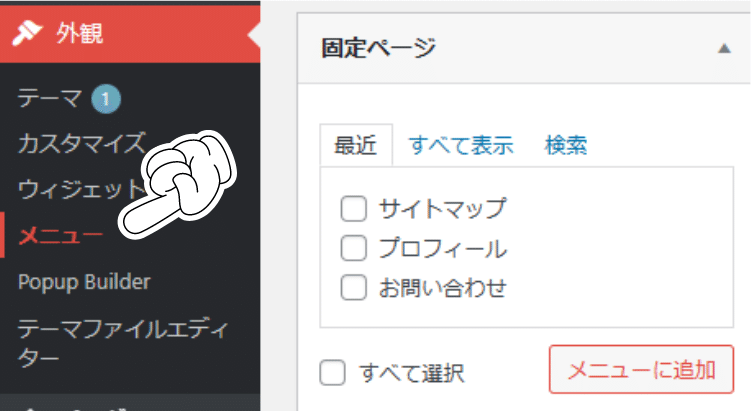
・WordPressのダッシュボードから、メニューバーの設定画面を開きます。「外観」>「メニュー」を選択

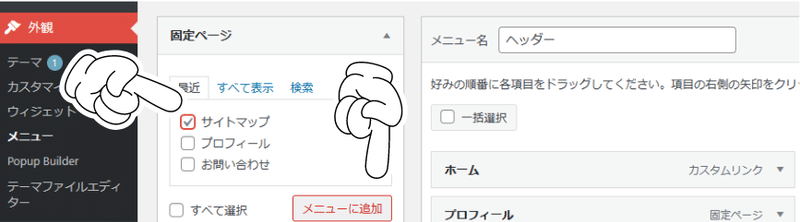
・サイトマップにチェックを入れます。
・「メニューに追加」をクリックします。

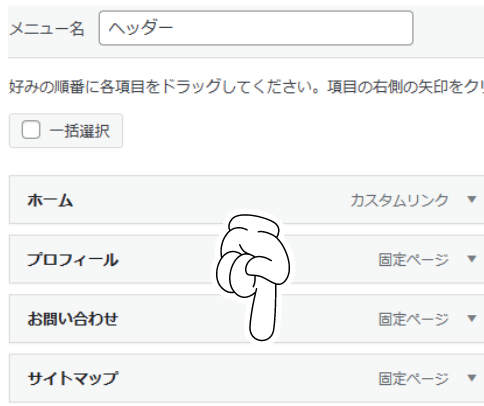
・「サイトマップ」が追加されていることを確認します。

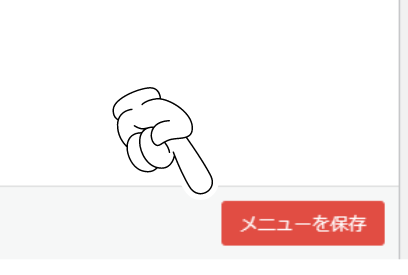
・「メニューを保存」をクリックします。

これで、WP Sitemap Pageがswellで導入されました。
サイトマップは、検索エンジンからの評価を高めたり、ユーザーがサイト内を簡単に探し回れるようになるなど、ブログの運営にさまざまなメリットがあります。
ぜひ、WP Sitemap Pageを使って、サイトマップを作成してみてください。
4.サイトマップの活用方法
サイトマップは、検索エンジンへの登録やユーザーの導線作りに活用できます。
(1)検索エンジンへの登録
Google Search Consoleにサイトマップを登録することで、検索エンジンがサイトの全体構造を把握しやすくなります。
(2)ユーザーの導線作り
サイトマップをメニューバーやフッターなどに設置することで、ユーザーがサイト内を簡単に探し回れるようになります。
① ブログにサイトマップを作成する際は、以下の点に注意しましょう。
サイトマップは、ブログのすべてのページへのリンクを含めるようにします。
サイトマップのURLは、ブログのトップページと同じドメインでなければなりません。
サイトマップは、定期的に更新するようにします。
サイトマップを作成することで、検索エンジンからの評価がアップしたり、ユーザーがサイト内を簡単に探し回れるようになるなど、ブログの運営にさまざまなメリットがあります。
ぜひ、サイトマップを作成して、ブログの価値を高めましょう。
FAQ
1. サイトマップとは何ですか?
サイトマップとは、ウェブサイト上のページがどのように構造化されているかを示すファイルです。
これによって、検索エンジンはサイト内の情報を効率よくクロールできます。
2. なぜサイトマップが必要なのですか?
サイトマップがあると、Googleなどの検索エンジンがウェブサイトの各ページを正確に認識し、インデックスを作成しやすくなります。
また、ユーザーにとってもサイト内の情報を探しやすくなります。
3. どのようにサイトマップを作成するのですか?
サイトマップは手動で作成する方法と自動生成ツールを使用する方法があります。
手動で作成する場合は、XMLやHTMLファイルを用いて各ページのURLをリスト化します。
自動生成ツールを使用する場合は、専用のソフトウェアやプラグインをインストールして操作します。
4. XMLとHTMLの違いは何ですか?
XMLサイトマップは検索エンジン向けで、HTMLサイトマップはユーザー向けです。
XMLは検索エンジンがサイトをクロールする際の指針となります。
一方で、HTMLはサイト訪問者が情報を探しやすくするためのものです。
5. サイトマップをGoogleに送信する方法は?
Google Search Consoleを使用してサイトマップを送信できます。
まず、Google Search Consoleにログインし、左側のメニューから「サイトマップ」を選択します。
その後、サイトマップのURLを入力して「送信」をクリックします。
6. サイトマップにはどのページを含めるべきですか?
重要なコンテンツが含まれるページや、検索エンジンにインデックスしてほしいページを含めるべきです。
ただし、プライバシーに関わるページや、重複したコンテンツがあるページは除外することが推奨されます。
7. サイトマップにエラーが出た場合の対処法は?
Google Search Consoleにはエラーをチェックする機能があります。
エラーが出た場合は、その指示に従って修正を行い、再度サイトマップを送信してください。
8. サイトマップの更新はどれくらいの頻度で行うべきですか?
サイトの内容が頻繁に更新される場合は、それに合わせてサイトマップも更新するべきです。
一方で、あまり変更がない場合は、数ヶ月に一度の更新でも問題ありません。
9.Google XML Sitemapsが出てこない、または表示されない、見つからない?
または、XML Sitemapsが出てこない、または表示されない、見つからない?
数多くのブログで紹介されている「Google XML Sitemaps」は「XML Sitemaps」に名前を変更した後、セキュリティ脆弱性が発覚、不具合多発により、2023年4月に「XML Sitemap Generator for Google」という名前に変更されています。
不具合が多いため、安定して動作する「XML Sitemap & Google News」をおすすめしています。
10.ps auto sitemapが出てこない、または表示されない?
数多くのブログで紹介されているPS Auto Sitemapは最終更新日が2015年なので、現在使用ができない状態となっております。
PS Auto Sitemapの代わりのプラグインとしては、Simple SitemapやWP Sitemap Pageが同じ感覚で使えておすすめです。